Autor
Roger Olivella y María Seoane
Breve descripción
En esta propuesta se enseña cómo utilizar Scratch Junior Tactile en el aula. Un nuevo recurso educativo de diseño abierto (Open Source y Open Design), que promueve la equidad, la accesibilidad, la igualdad de oportunidades de aprendizaje y la participación de todos los y las estudiantes en el aprendizaje de la programación, sin importar sus diferentes capacidades, sexo, cultura, lengua o nivel socioeconómico. Este recurso se ha creado con la colaboración de la Fundación Scratch del Instituto de Tecnología de Massachussets (MIT, por sus siglas en inglés).
Basado en un proceso de investigación largamente testado con estudiantes de diferentes edades tanto con discapacidad visual, motriz, cognitiva y con trastorno del espectro autista; como sin ellas; es una herramienta poderosa para crear proyectos significativos y accesibles para todos y todas. Se trata de una versión accesible al lenguaje de programación visual por bloques Scratch Junior que permite explorar y experimentar con la programación de manera táctil y multisensorial. Estas características lo vuelven ideal para los estudiantes de entre 4 y 8 años, así como aquellos con diversas discapacidades independientemente de su edad. Además, ofrece la posibilidad de aumentar su dificultad, lo que permite que el alumnado lo pueda utilizar desde los 10 años en proyectos de diseño de personajes 3D, fondos o actividades utilizando tecnologías de fabricación digital.
Los bloques táctiles representan los bloques de programación de Scratch Junior son manipulables. Además, se pueden combinar de manera intuitiva. Al hacerlo, el alumnado puede crear secuencias de acciones, controlar personajes, animar objetos y explorar los conceptos fundamentales de la programación de manera táctil y física. Esta versión tangible proporciona una experiencia de programación accesible y enriquecedora, permitiendo a los niños y niñas explorar su creatividad y desarrollar habilidades digitales de manera significativa.
Scratch Junior Tactile fomenta la equidad y la inclusión, ya que es un proyecto que pretende sensibilizar y dar herramientas para la accesibilidad universal de todas las personas y una educación de calidad para todos (ODS 4).

Imagen 1. Dimensiones del movimiento Scratch Junior Tactile. 
Imagen 2. Testeo de Scratch Junior Tactile en alumnado con discapacidad visual en la ONCE Barcelona.
Niveles y etapa
Educación Infantil, Educación Primaria, ESO y Formación Profesional.
Asignatura
- Robótica, Tecnología y Matemáticas.
- Ciencias de la Naturaleza.
- Ciencias Sociales.
- Educación Artística.
Temática
- Pensamiento computacional.
- Actividades desconectadas.
- Programación visual por bloques.
- Competencia digital.
- Impresión y diseño 3D.
- Tableros.
- Inclusión: diversidad y accesibilidad.
Área de trabajo
- Pensamiento computacional.
- Diseño 3D, realidad virtual y aumentada.
- Actividades desenchufadas que no requieren el uso de dispositivos electrónicos o tecnología digital.
- Programación por bloques.
Objetivos
Los objetivos de aprendizaje de Scratch Junior Tactile son:
A nivel cognitivo:
- Adquirir conocimientos en el ámbito del pensamiento computacional, elaborar algoritmos, reconocer pautas y capacidad de desglosar problemas mediante un enfoque lógico.
- Fomentar aptitudes de razonamiento lógico y habilidades secuenciales: desarrollar la concentración, abordar problemas y fomentar la flexibilidad mental al aprender a afrontar tareas complejas y elaborar estrategias efectivas para resolverlas.
- Reconocer y comprender los fundamentos esenciales de la programación, tales como secuencias de instrucciones, iteraciones, eventos y el control de personajes.
A nivel creativo:
- Desarrollar la creatividad y la expresión personal mediante la programación.
- Resolver retos de forma abierta, con múltiples soluciones, así como creación de nuevos retos abiertos y adaptables en diferentes entornos, intereses y culturas.
- Generar conceptos, comunicarlos y llevarlos a la práctica.
A nivel emocional:
- Reconocer y expresar emociones a través de la ejecución de proyectos en Scratch Junior Tactile.
- Impulsar la confianza en uno mismo y la autoestima al alcanzar resultados satisfactorios en los proyectos emprendidos.
- Fomentar un entorno de aprendizaje en el que los estudiantes se sientan capacitados y seguros para experimentar, tomar decisiones y obtener resultados positivos.
- Adquirir confianza en sus habilidades y sentirse orgullosos de los proyectos que crean.
- Desarrollar la persistencia y la capacidad de recuperación frente a desafíos y errores en la programación.
A nivel físico:
- Desarrollar la orientación espacial, lateralidad, psicomotricidad fina.
- Comprender el movimiento y el espacio mediante la práctica de habilidades sensoriales-motores.
A nivel social:
- Colaborar, comunicar y comprender las perspectivas de otras personas mediante el intercambio de ideas, la negociación de las normas y la creación de empatía.
- Promover la inclusión y la accesibilidad.
Desarrollo de la propuesta
A continuación, presentamos 4 propuestas en las que enfocaremos el desarrollo de habilidades técnicas de programación y pensamiento computacional, la sensibilización, la importancia de la accesibilidad y la inclusión.
Propuesta 1: Empatiza con la ceguera.
Es recomendable empezar con una actividad de descubrimiento y reflexión sobre la diversidad.
Objetivos:
- Desarrollar empatía hacia distintos tipos de discapacidad, en especial la discapacidad visual.
- Normalizar la diversidad.
Materiales:
- Kit de Scratch Junior Tactile.
- Pañuelo o antifaz para todo el alumnado.
Desarrollo:
Paso 1. Pide al alumnado que se tape los ojos con el pañuelo o antifaz.
Paso 2. Entrega a cada estudiante algún bloque o personaje. Pídeles que los exploren con los dedos e intenten reconocerlos. Entrega otro bloque o personaje a los estudiantes que logren reconocerlos.
Paso 3. Reflexiona con el alumnado sobre si ha sido una tarea sencilla, cuántos bloques has reconocido correctamente, si sabrían encajarlos para hacer un programa o leerlo, cómo creen que se siente una persona con ceguera o baja visión y cómo creen que puede aprender o qué tipo de ayuda necesita para aprender.
Paso 4. Divide al alumnado en grupos. Coloca los personajes en diferentes puntos del tablero y pídeles que con los ojos cerrados realicen un programa que permita a uno de los personajes llegar hasta la casilla del otro personaje. Uno de los estudiantes puede crear un reto o un programa y otro puede leerlo con las manos y mover a los personajes.

Imagen 3. Pasos de la actividad de sensibilización con Scratch Junior Tactile 
Imagen 4. Pasos de la actividad de sensibilización con Scratch Junior Tactile. 
Imagen 5. Pasos de la actividad de sensibilización con Scratch Junior Tactile. 
Imagen 6. Programa de ejemplo de la actividad con Scratch Junior Tactile.
Ideas:
- Se puede utilizar la aplicación “Tengo baja visión” para que el alumnado pueda comprender las diferentes discapacidades visuales existentes y cómo se combinan a menudo entre ellas.
- Pide al alumnado que intente ver a través de la aplicación un texto en una revista o una pantalla, un vídeo, una foto, reconocer objetos del entorno, reconocer y orientarse por el espacio, reconocer los bloques o hacer un programa.
- Puedes intentar poner al alumnado en la piel de personas con discapacidad motriz. Por ejemplo, al ponerles en la situación de alguien que no puede mover los dedos de las manos y quiere interaccionar con un ordenador.

Imagen 7. Prueba de Scratch Junior Tactile en la Fundación Scratch (Boston) 
Imagen 8. Actividad de Scratch Junior Tactile, SagratCor Sarrià (Barcelona). 
Imagen 9. Actividad de Scratch Junior Tactile en la Biblioteca Montserrat Abelló, con docentes de educación especial (Barcelona).
Propuesta 2: Crea una historia con Scratch Junior Tactile.
Paso 1. Imagina una historia
Imagen 11. Pasos de actividad crea una historia con Scratch Junior Tactile. Fuente: freepik.es
Paso 2. Dibuja el fondo de la escena: Haz que sea táctil agregando texturas
Imagen 12. Pasos de actividad crea una historia con Scratch Junior Tactile. Fuente: freepik.es
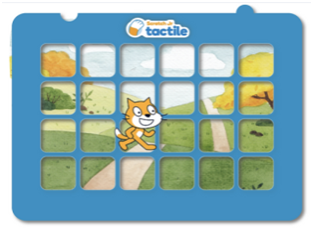
Paso 3. Coloca un personaje en el tablero
Imagen 13. Pasos de actividad, tablero con fondo y personaje. Fuente: Sistema THEAD, Scratch Junior Tactile.
Paso 4. Prográmalo y dale vida a la historia: puedes hacer que el personaje se mueva o hable. Para ello, usa los bloques que quieras.
Imagen 14. Programa de ejemplo de la actividad “crea una historia” con Scratch Junior Tactile. Fuente: Sistema THEAD, Scratch Junior Tactile.

Imagen 10. Pasos de actividad crea una historia con Scratch Junior Tactile. 
Imagen 11. Pasos de actividad crea una historia con Scratch Junior Tactile. 
Imagen 12. Pasos de actividad, tablero con fondo y personaje. 
Imagen 13. Programa de ejemplo de la actividad “crea una historia” con Scratch Junior Tactile.
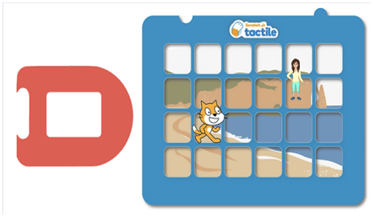
Paso 5. Agrega otro personaje y prográmalo.
Paso 6. Cambia el fondo de la escena.

Imagen 14. Añade otro personaje en la actividad “crea una historia” con Scratch Junior Tactile. 
Imagen 15. Cambia el fondo, en la actividad “crea una historia” con Scratch Junior Tactile.
Algunas ideas de inspiración

Imagen 16. Historia sobre la Edad Media, alumno de primaria de la escuela Sagrat Cor Sarrià de Barcelona. 
Imagen 17. Historia «Scratch Cocinero», alumnado de Magisterio de la Universidad de Girona.
Propuesta 3. Unidades de programación.
En esta ocasión se presentan tres propuestas. Antes de nada, debemos leer la narrativa mágica titulada «El planeta del fuego», escrita por Martí Olivellacon el fin de provocar la reflexión tanto en niños como en adultos.
Metodología
Todas las sesiones siguen los siguientes pasos o fases:
- Antes de empezar.
- Explora y despierta el interés.
- Imagina, crea y juega.
- Comparte y reflexiona.
Materiales:
- Kit de Scratch Junior Tactile.
- Libro el planeta del fuego (Puedes descargar el libro haciendo clic aquí)

- Unidad de Programación 1
Edad: A partir de 4 años
Nombre de la unidad de programación: El planeta rojo.
Duración: 90-120 min.
Objetivos:
- Reflexionar sobre las consecuencias que traería para las personas, los animales y el planeta la quema de los bosques, los beneficios del ecosistema terrestre y la importancia de mantener los bosques vivos y sanos.
- Introducir los primeros conceptos del pensamiento computacional como algoritmos, patrones, secuencia, etc.
- Fomentar la creatividad proponiendo la creación de actividades con material reciclable.
Accede al desarrollo de la propuesta en el siguiente LINK.

- Unidad de Programación 2
Edad: A partir de 7 años
Nombre de la unidad de programación: El planeta azul.
Duración: 90-120 min.
Objetivos:
- Reflexionar sobre las consecuencias de la guerra y la violencia, las migraciones de personas y los refugiados, la importancia del diálogo, el respeto para resolver los conflictos y el trabajo por la paz que hacen múltiples organizaciones y millones de personas anónimas en todo el mundo.
- Introducir los primeros conceptos del pensamiento computacional como los algoritmos, patrones, secuencia, etc.
- Fomentar la creatividad proponiendo la creación de actividades con material reciclable.
Accede al desarrollo de la propuesta en el siguiente LINK.

- Unidad de Programación 3
Nombre de la unidad de programación: El planeta del fuego en 3D.
Edad: A partir de 10 años.
Duración: 90-120 min.
Objetivos:
- Reflexionar sobre la importancia de la preservación de los ecosistemas terrestres, las acciones no violentas, las consecuencias de la guerra, el trabajo por la paz y cómo contribuir desde nuestro entorno a cumplir los objetivos de desarrollo sostenible.
- Introducir los primeros conceptos del diseño y la impresión 3D con Tinkercad.
Accede al desarrollo de la propuesta en el siguiente LINK.

Propuesta 4. Crea tu mismo Scratch Jr Tactile con tecnologías maker.
Con el alumnado de 10 años o más se pueden utilizar las tecnologías maker (diseño e impresión 3D, diseño 2D o cortadora láser) para crear el propio kit. Descarga los diseños 2D y 3D y fabrica tú mismo el juego con el alumnado.


Los estudiantes también pueden crear nuevos elementos de Scratch Junior Tactile como extensiones y nuevos personajes o diseñar proyectos que sean accesibles para personas con diferentes habilidades.
Algunas ideas de inspiración:

Imagen 24. Feedback auditivo utilizando una placa micro:bit y cinta conductora. 
Imagen 25. Tablero a medida en forma de Isla de Roosevelt, Nueva York. 
Imagen 26. Scratch Jr Tactile gigante hecho con foam.
RECURSOS MATERIALES:
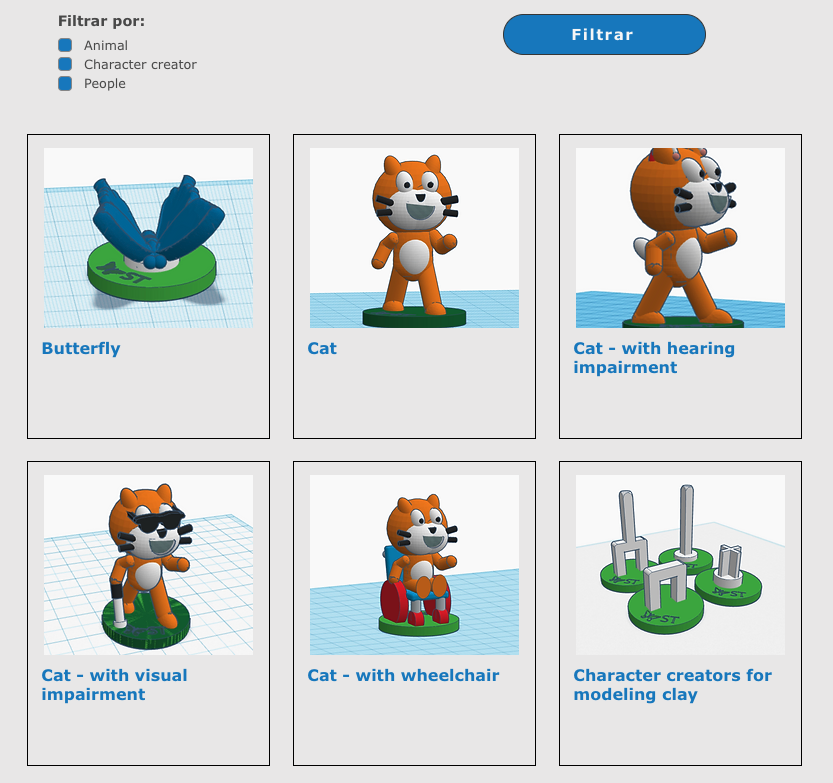
- Bloques de programación táctiles y con iconos, por lo que el idioma no es una barrera para utilizarlo. Entre los bloques de programación se encuentran los de inicio, de movimiento, de control, de sonido, de aspecto, etc. Todos ellos están inspirados en la aplicación Scratch Junior y permiten dar vida a los personajes.
- Dos tableros en forma de cuadrícula (uno de 4 x 3 y el otro de 6 x 4). Los tableros se pueden acoplar entre sí para aumentar el nivel de dificultad.
- Dos personajes impresos en 3D: una mariposa y el famoso gato de Scratch.
- 4 soportes que permiten al alumnado dejar volar su imaginación y crear sus propios personajes con plastilina, cartón u otros materiales.
- Diferentes elementos táctiles que se pueden utilizar para crear un sinfín de actividades.
- Un antifaz para realizar actividades de sensibilización sobre la discapacidad visual en estudiantes videntes.
- Cuento «El planeta del fuego». Un libro lleno de realidad y metáforas que hace reflexionar tanto a los más pequeños como a los mayores. Disponible también en formato libro virtual en español, inglés y catalán y con lector de voz incorporado.
BENEFICIOS DE SU APLICACIÓN
Scratch Junior Tactile se ha diseñado para llegar al máximo número de alumnos posible. Por esto, incorpora diferentes medidas de diseño universal y de accesibilidad:
1. Medidas de accesibilidad universal para el aprendizaje:
- Fácil de empezar (suelo bajo) y ampliable (techo alto).
- Posibilidad de adaptación y personalización (paredes amplias).
- Diseños 2D y 3D abiertos para su modificación y fabricación.
- Diversidad de formas de percepción y participación.
- Aprendizaje social y colaborativo.
- Recursos didácticos abiertos.
- Comunidad online donde compartir pasiones, proyectos y adaptaciones.
- Web compatible con funciones de accesibilidad.
- Lenguaje inclusivo (género, enfoque cultural, etc.).
- Aprendizaje multidisciplinar (se personaliza fácilmente, creando personajes o fondos usando papel A4 o US letter).
- Proyectos con sentido que fomentan los Objetivos de Desarrollo Sostenible (ODS).
2. Medidas para discapacidades visuales:
- Elementos tangibles e iconos con relieve.
- Elementos con texturas para hacer fondos táctiles.
- Lectura de la web en audio (lector de voz).
- Tipo de letra de lectura fácil (sin serifa). Colores contrastados.
- Caja con etiqueta inclusiva (QR táctil) que lleva a las instrucciones en la web.
- Caja con braille e instrucciones resumidas en braille.
3. Medidas para discapacidades auditivas:
- Toda la información está escrita (web, instrucciones).
- No hay elementos sonoros imprescindibles.
4. Medidas para discapacidades cognitivas:
- Bloques con iconos intuitivos, sin necesidad de lectura.
- Aprendizaje multidisciplinar (se personaliza fácilmente, creando personajes o fondos usando papel A4 o US letter).
- Aprendizaje de conceptos de programación informática al ritmo del alumnado (ejecución, depuración, prueba y error, repetición…).
- Refuerzo de conceptos de orientación espacial, direccionalidad y conteo.
5. Medidas para discapacidades motoras:
- Bloques fáciles de mover y coger. Tamaño grande.
- Posibilidad de usar velcro en los personajes para uso del tablero inclinado con un atril.
- Posibilidad de crear extensiones a medida usando los diseños abiertos y tecnologías de fabricación digital.
6. Medidas para altas capacidades y alumnado a partir de Ed. Secundaria:
- Posibilidad de aprender y crear proyectos avanzados (techo alto), mediante bloques, tableros, personajes y programas más complejos.
- Posibilidad de crear extensiones (add-ons) usando otras herramientas como: reconocimiento de imagen con IA (inteligencia artificial), Micro:Bit, elementos conductivos y electrónicos, etc.
- Posibilidad de fabricar el kit con tecnologías de fabricación diversas (impresión 3D, corte láser, moldes, cartón o madera…)
- Invitamos a que los kits fabricados por alumnado de secundaria, bachillerato o ciclos formativos sean donados a alumnado de menor edad o de necesidades educativas específicas.
PROPUESTA DE MEJORA
Esta propuesta invita a reflexionar sobre la necesidad de crear diseños y recursos accesibles para personas con capacidades diversas. Por esto, las actividades que se proponen también fomentan:
- La empatía: sensibilizar a los estudiantes sobre las dificultades que enfrentan las personas con discapacidades visuales o de otro tipo al interactuar con la tecnología. Fomentar la empatía y la comprensión hacia las necesidades de los demás.
- El aprendizaje-servicio y la solidaridad: animar a los estudiantes a diseñar proyectos en Scratch Junior Tactile que sean accesibles para personas con diferentes habilidades.
MATERIAL DE APOYO Y/O AMPLIACIÓN
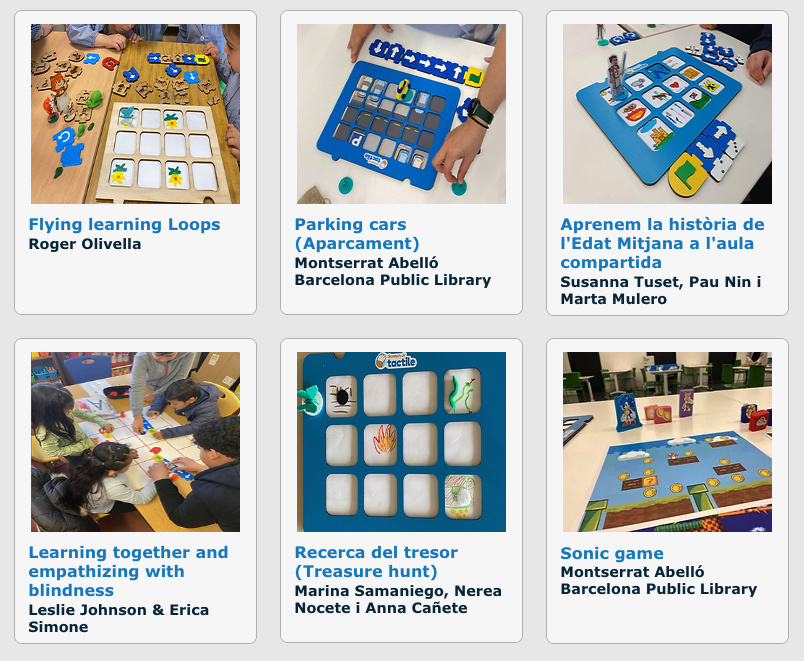
- En la web se pueden encontrar varias actividades de inspiración iniciales, así como proyectos de toda la comunidad de creadores y educadores de todo el mundo.


Explora los recursos de apoyo donde puedes encontrar material didáctico sobre este tema [Link].
Te animamos a sumergirte en el mundo del pensamiento computacional y la programación tangible e inclusiva con Scratch Junior Tactile ¡Descubre nuevas formas de crear, imaginar y aprender! ¿Y tú, qué crearás?